Besley* Font Family
Uploaded by zemin 𑁋 (8 Styles)
Description
It started with a need...
Besley* started with a need for a good, versatile, and affordable antique slab serif font. One with italics and a bold that actually was bold. One that would look good on screen and in print. An antique slab serif that didnât have weird and gimmicky irregularities. A font that is at once welcoming and approachable, while remaining trustworthy and sturdy. Something timeless, that feels of-the-time. A font that is immediately familiar, while providing subtle surprises. A font that just functions, without having to work hard. The font I was looking for was Besley*.
The Design Process
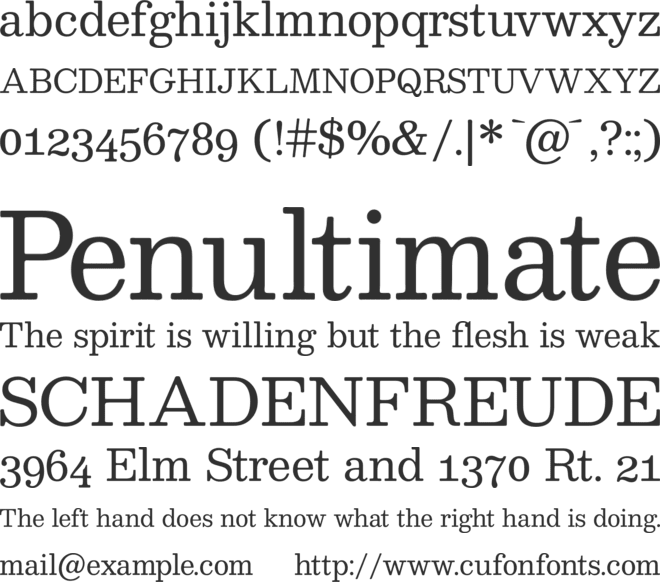
Robert Besleyâs Clarendon Besley* is an antique slab serif, meaning it features larger, sturdier serifs, while retaining a traditional stroke width variance. Besley* is named after Robert Besley, creator of Clarendon. Clarendon is in many ways the defining antique slab serif, and its popularity is easy to understand. Clarendonâs letterforms are big, bold, and loud. Clarendon is recognizable on WANTED posters and US National Park signage.
Limitations of a Century + Old Design Clarendon is also over 100 years old, and limited in its design and capabilities. Its wide and bold letterforms are compelling at large sizes, but impossible to read easily at text sizes. It was designed for use on metal type, which results in compromise letter forms, like its flattened f and inelegant kerning. Clarendon was never designed with a complementary italic, and retroactive attempts have all fallen short. Digitization of metal type also compromise design integrity by forcing digitizers to make aesthetic decisions, such as the rounding of corners.
Creating a Modern Classic The design process of Besley* started with looking at what works with Clarendon and maintaining those assets, while expanding design and functionality. In order to maintain a sturdy and heavy weighting, while adding text-size readability, wide capitals are used alongside appropriately widthed lowercase letters. To make Besley* render well on screens, a larger x-height was chosen. The medium weight of Besley* is bolder than typical fonts of the digital era, to give that cowboy era weight. Italics were built into the design process, so they feel like part of the family, instead of an after-thought.
Supported Languages
Unicode Blocks

Besley* Book Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Book Italic Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Medium Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Medium Italic Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Bold Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Bold Italic Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Fatface Ver 1.100 𑁋 Modified at Jul 22, 2017

Besley* Fatface Italic Ver 1.100 𑁋 Modified at Jul 22, 2017

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
Copyright (c) 2017, Owen Earl,,, (EwonRael@yahoo.com), with Reserved Font Name Besley*.
Copyright (c) 2017, Owen Earl,,, (EwonRael@yahoo.com)
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
SHARE ON FACEBOOK DISCOVER NEW FONTSUsers who viewed this font also viewed
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListSimilar Fonts
Free for personal use
Add to ListFree for personal use
Add to ListAvailable for Commercial Use
Add to ListFree for personal use
Add to ListNewly added fonts
Free for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to ListFree for personal use
Add to List