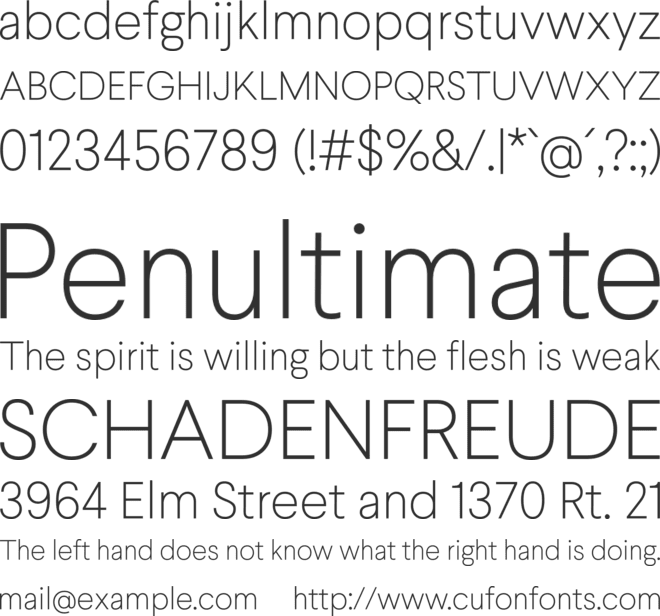
Larsseit Font Family
Uploaded by Alex Silva 𑁋 (11 Styles)
-
Free for personal use
-
Description
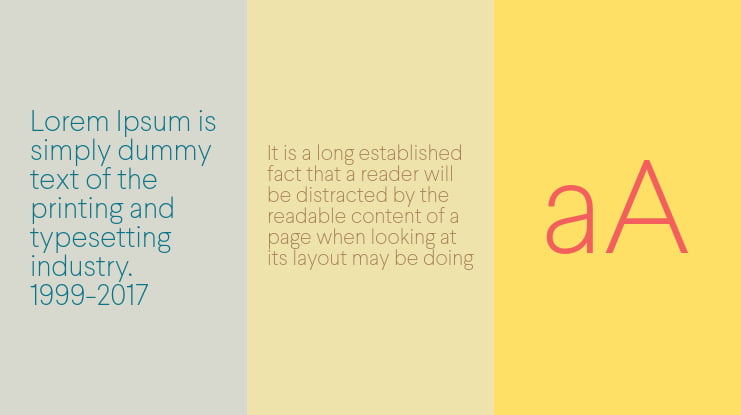
Larsseit is a sans which mixes a very low contrast and classical proportions. Larsseit emphasizes cleanliness, readability and objectivity. The Larsseit family includes 6 weights, from UltraThin to Black, with their corresponding italics and Small Caps. Each font includes OpenType Features such as Proportional Figures, Tabular Figures, Numerators, Superscripts, Denominators, Scientific Inferiors, Subscript, Ordinals, Ligatures and Fractions.
Supported Languages
Unicode Blocks

Larsseit Regular Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Thin Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Thin Italic Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Light Italic Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Light Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Medium Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Medium Italic Ver 1.000 𑁋 Modified at Feb 4, 2014

Larsseit Bold Ver 1.000 𑁋 Modified at Feb 3, 2014

Larsseit Bold Bold Italic Ver 1.000 𑁋 Modified at Feb 3, 2014

Larsseit ExtraBold Ver 1.000 𑁋 Modified at Feb 3, 2014

Larsseit ExtraBold Italic Ver 1.000 𑁋 Modified at Feb 4, 2014

Change Log
-
21.03.2025 𑁋The issue of corrupted characters in the SVG output for some fonts has been resolved.
- 21.03.2025 𑁋 The issue of not working with certain fonts has been fixed.
Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
You can use this font in any of the following places. Read the full EULA text for details about each license. If you have a usage in mind that's not covered by these licenses, contact us and we'll see what we can do. Desktop: for use on a desktop workstation
For the most common uses, both personal and professional, for use in desktop applications with a font menu.
For example:
Install the font on your Mac OS X or Windows system Use the font within desktop applications such as Microsoft Word, Mac Pages, Adobe InDesign, Adobe Photoshop, etc. Create and print documents, as well as static images (.jpeg, .tiff, .png)
Desktop licenses are based on the number of users of the fonts. You can change the number of users by clicking the quantity dropdown option on Buying Choices or Cart pages.
Please be sure to review the listing foundry's Desktop license agreement as some restrictions may apply—such as use in logos/trademarks, geographic restrictions (number of locations), and products that will be sold.
Adding users later:
Desktop licenses are cumulative. If you require a Desktop license that covers additional users, simply place a new order for the same Desktop package, for the number of additional users. Larsseit Desktop EULA App: for embedding in mobile applications
Select this license type when you are developing an app for iOS, Android, or Windows Phone, and you will be embedding the font file in your mobile application's code. Larsseit App EULA Digital Ad/Email: for use in HTML5 ads
You can use this type of license to embed fonts into digital ads, such as ads built using HTML5.
We'll supply a kit containing webfonts that can be used within digital ads, such as banner ads. This kit may be shared with third parties who are working on your behalf to produce the ad creatives, however you are wholly responsible for it.
HTML5 ads use webfonts, so why purchase a Digital Ads license rather than a Webfont license?
There are a few reasons, such as the Digital Ads EULA having terms that enable usage in digital ads and on advertising networks.
Digital advertisements also have different usage patterns compared to websites. Most websites generally have consistent pageviews month-to-month whereas advertising impressions can vary wildly month-to-month. Prices reflect this, making it much less expensive to use a Digital Ad license.
If you know the number of impressions the campaign requires, that amount can be ordered before the campaign begins. For campaigns where number impressions is unknown until the end of the campaign, you can true up at the end of each calendar month. Larsseit Digital Ad/Email EULA Webfont: for your website
Webfonts can be used on a single domain. Agencies responsible for multiple websites, for example web design agencies or hosting providers, may not share a single webfont license across multiple websites.
Every time the webpage using the webfont kit is loaded (i.e, the webfont kit CSS which holds the @font-face rule is called) the counting system counts a single pageview for each webfont within the webfont kit.
For usage in graphic images shown on the website, consider a Desktop license instead as most allow for it.
This font's webfont license is:
Annual
You get a total number of prepaid pageviews that can be used over time. This means that you will pre-pay for a number of pageviews, then you'll have to come back to order more after your site has been viewed that number of times.
For example, if you order 250,000 page views, when your webpages using the webfonts have been viewed 250,000 times, you will need to buy the webfont package again for an additional number of prepaid pageviews. Larsseit WebFont EULA Electronic Doc: for embedding in e-text products
You can use an Electronic Doc license to embed the font in an electronic publication such as an eBook, eMagazine, eNewspaper, or interactive PDF.
An Electronic Doc license is based on the number of publications in which the font is used. Each issue counts as a separate publication. Regional or format variations don't count as separate publications.
Updated versions of publications that are free to previous customers do not need a new license; otherwise, each new version that is released counts as a separate publication.
For font usage in graphic images shown as the ePub cover, consider a Desktop license instead as most allow for it. Larsseit Electronic Doc EULA
Larsseit Thin is a trademark of Type Dynamic.
Copyright (c) 2013 by Type Dynamic. All rights reserved.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
SHARE ON FACEBOOK DISCOVER NEW FONTSNewly added fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListSimilar Fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListUsers who viewed this font also viewed
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to List