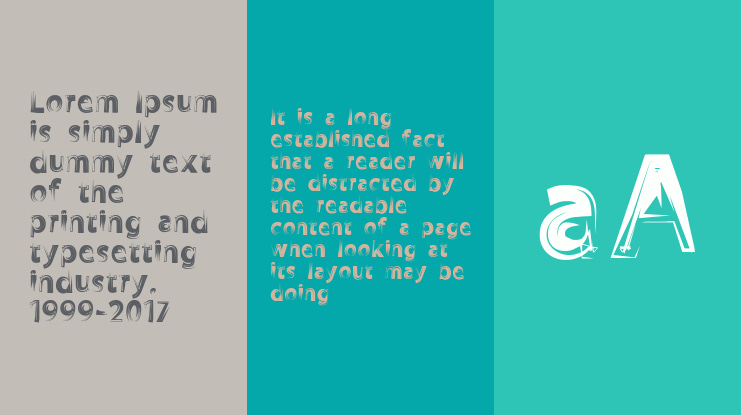
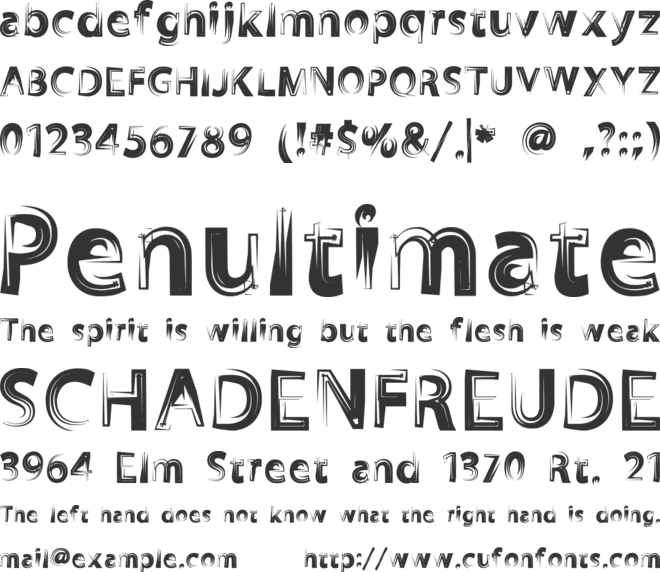
ZookyZooky Font
Uploaded by elenor 𑁋 (1 Style)
Description
Setting type has been an occupation and a passion of mine over the last 30 years. After completing some schooling at Cooper School of Art in Downtown Cleveland I accepted a position at Peto's Type House. Back then, the Cleveland Press still set type with 'Hot' lead. I know, I know, this dates me, but the facts are the facts. PhotoType was in it's infancy with the Linotronic 5700 being top-of-the-line technology in Photo type setting. My job at Peto's was more modest, among other things, I was hired to set headline type on what was called a 'Typositor'. It was still photo type setting but for headlines only. Letters had to be set (exposed), one letter at a time. A single headline of lets say15 words or so could take an hour or two to completely finish for paste-up, that's right, I said paste-up. That should really date me!! By doing this day in and day out (for hours on end) I gained a "close-up' appreciation for letterforms and spacing. Ernie Peto would also quiz me on identifying type by name. It was an interesting 18 months to say the least. There have been lasting effects on my appreciation of letterforms thanks to this experience.
Over the years, there have been spin offs of wood type, Times Roman, Helvetica, etc. Seems to me like we are just going over the same ground over and over and over again. What interests me is not the 'sameness' in the letterforms or their 'invisibility' in the graphics world. Some fonts are used to be 'invisible'. What I mean by this is that they are merely a communication tool to deliver the authors' / writers' message. the artistry in the forms lies in their ability to stay invisible and be easy to read.
But their 'uniqueness' and how that difference translates to the printed page. There are many ways of looking at letterforms. We can look at the beauty of the individual letters themselves. Commenting on the curves of a upper case 'A' or a lower case letterform. Or we can look at them as a 'unit' and how that translates within a block of written text. It is this uniqueness that I am looking for in the fonts I design. More...
I do look at each individual letterform and revel in the beauty of the forms and lines. But I also want to create a Font that when written out will display some unusual and unexpected characteristics when in a large block of text. Look for different line weights and forms in my font glyphs. The idea here is to allow the printed page to display uniqueness in contrast.
Tags
Supported Languages
Unicode Blocks

ZookyZooky ZookyZooky Ver 1.000 𑁋 Modified at Aug 17, 2011

Image Generator:
Customize and Visualize Your Texts!
Image Generator is a service that allows you to fully customize your texts and visualize them in various formats. This user-friendly tool enables you to adjust font style, font size, background color, font color, and your text content.
Image Generator enables you to customize the background and font colors to make your texts visually appealing. You can choose your preferred colors or utilize color palettes to achieve specific color harmonies. This allows you to adjust your texts to reflect the identity of your projects or brand.
Image Generator provides outputs in SVG and PNG formats based on user preferences. The SVG format allows you to save your texts as vector-based graphics, ensuring no loss of quality when resizing. The PNG format provides high-quality raster images. This allows you to obtain ideal outputs for using your designs on websites, social media platforms, or printed materials.
License
©THOMAS CANALE, CANALE STUDIO, INC.
Before using this font, please carefully check the information provided under the license heading. The texts under the license heading are automatically generated from the font itself and may sometimes be incomplete. It is your responsibility to research the license information regarding the usage rights of the font you have downloaded. Protecting the intellectual property rights of font creators is of great importance; using a copyrighted and commercial font for free is illegal.
At CufonFonts, we attach great importance to intellectual property rights. If you believe that this typeface violates copyright laws and is not legal, please inform us for the removal or revision of the typeface. The legal authority of the typeface can make a request by using the "Report Violation" button above.
You can also use the links below to check the legal or commercial status of this font;
MyFonts.com Fonts.com
Your download will begin in a moment.
If it doesn't, restart the download.
SHARE ON FACEBOOK DISCOVER NEW FONTSNewly added fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListSimilar Fonts
Font-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to ListFont-Face Web fonts & TTF-OTF
Add to List